Designing for User Confidence: Foursquare Case Study
I’ve recently started using Foursquare as my default restaurant discovery app, but I couldn’t figure out why.
Picking a restaurant is a hard problem, but what had Foursquare done so well?
After reflecting on the user experience, I’ve noticed several key design choices that help Foursquare users feel more confident and make faster decisions. Below are three lessons from Foursquare that designers can apply to simplify and improve almost any challenging decision environment.
1. Convert qualitative data into quantitative insights
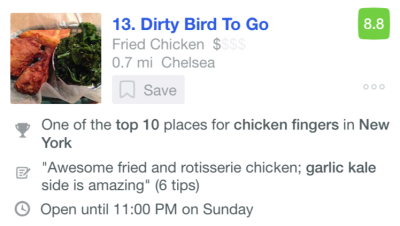
Foursquare highlights a specific area in which each restaurant excels. In this example, the restaurant in question is “One of the top 10 places for chicken fingers in New York.” Wouldn’t it feel good to invite your friends to the #5 burger joint in Midtown East, the #1 coffee shop in SoHo, or the #3 Italian restaurant on the Upper East Side? That’s an insight that actually helps you achieve your goal.
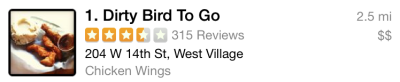
Yelp |
Foursquare |
2. Avoid conflicting information
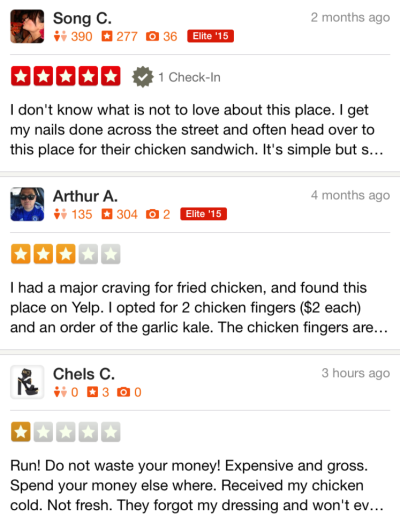
Conflicting information requires a degree of cognitive effort that can paralyze choice. We’re all familiar with the pattern: You read a string of positive restaurant reviews followed by a dramatic story of food poisoning at a birthday dinner. Back to the search results. You pick a new restaurant, read more reviews, and start paying attention to the credibility of each review. You uncover that the beef is popular, but at least three Yelp Elite experts point out that the appetizers are spotty and that they always overcook the vegetables. There’s so much negative information that you start making complicated comparisons on the downsides of each restaurant: Should you go to the 4 star Italian place with 107 reviews but overcooked vegetables and spotty appetizers, or the cheaper 4.5 star Indian place with only 14 reviews but which someone said has the best chana in all of Queens? Soon enough, no restaurant looks like a good option. Whoops.
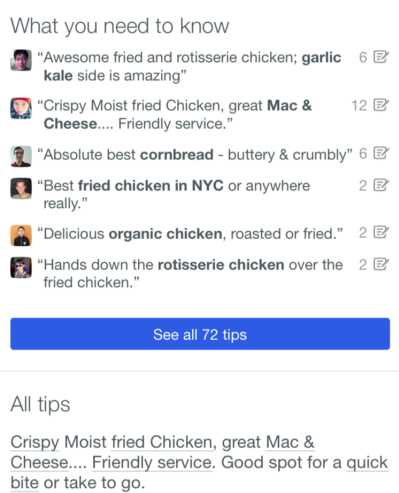
Foursquare avoids the demotivating stories of diarrhea birthdays and spilled drinks on the third date. Instead of serving up reviews, Foursquare provides positive tips that make you feel like you’re getting the inside scoop. These helpful tips build confidence in a restaurant and require little cognitive effort.
Yelp |
Foursquare |
3. Make it easy to solicit meaningful information
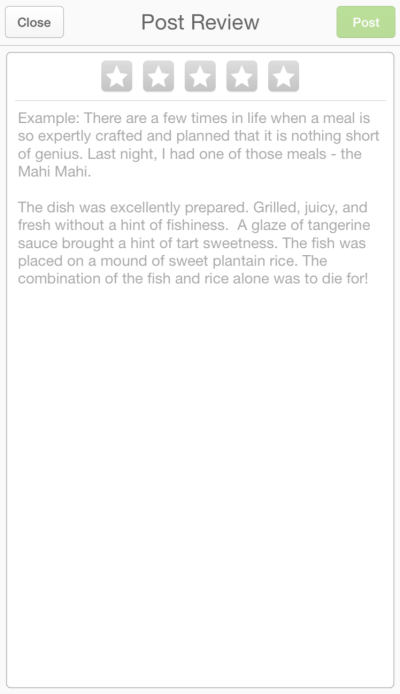
Yelp solicits long-form narrative reviews. Even the text box is ghosted with a sample review to prompt detailed stories. However, average users are unlikely to write such extensive narratives, and it’s hard to systematically extract insights from volumes of free text.
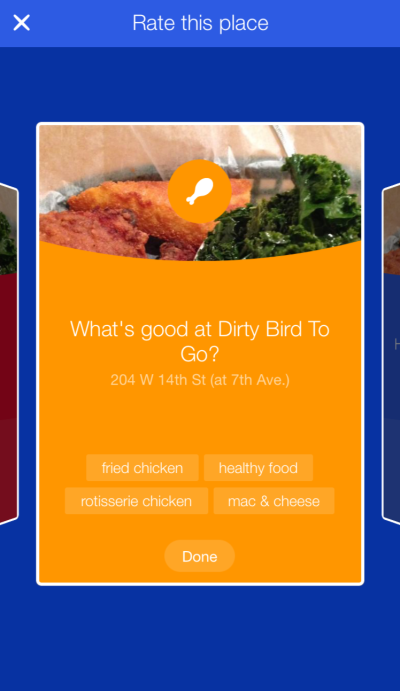
Instead of requesting a review, Foursquare asks a few simple questions that don’t require much effort, such as:
- Did you like the restaurant? (yes, it’s okay, or no)
- What’s good here? (select text from a list)
- Is the restaurant romantic? (very, somewhat, not at all)
- Is it good for families? (very, somewhat, not at all)
- Is it good for late nights? (very, somewhat, not at all)
The questions are easy, you can respond with one tap, and you can stop at any time. By making the restaurant ranking process easy, fast, and fun, Foursquare can collect meaningful structured data from its users. This structured data allows Foursquare to generate confidence-instilling context, such as the “top 10 chicken finger” ranking for each restaurant.
Yelp |
Foursquare |
Concluding Thoughts
Choices with many subjective attributes, such as picking restaurants or buying clothing, present unique challenges to the design of decision support tools. To reduce the decision space, most search and discovery or e-commerce tools only provide basic filtering functions. While it’s helpful to hide restaurants that aren’t open or perhaps prioritize restaurants within walking distance, there are usually so many options left over that it’s still hard to make a decision. By intelligently capturing, processing, and displaying relevant insights, Foursquare’s mobile app simplifies options and instills choice confidence. Designers of other subjective choice environments can look to Foursquare as a case study on behaviorally-intelligent design.